官网首页设计头脑风暴
- 设置用户投票区,用户可以为他们喜欢的产品或服务投票,增强互动。
- 引入实时聊天窗口,用户可以立即与客服或社区成员进行沟通。
- 发布定期的问答会,邀请用户提交问题并进行讨论。
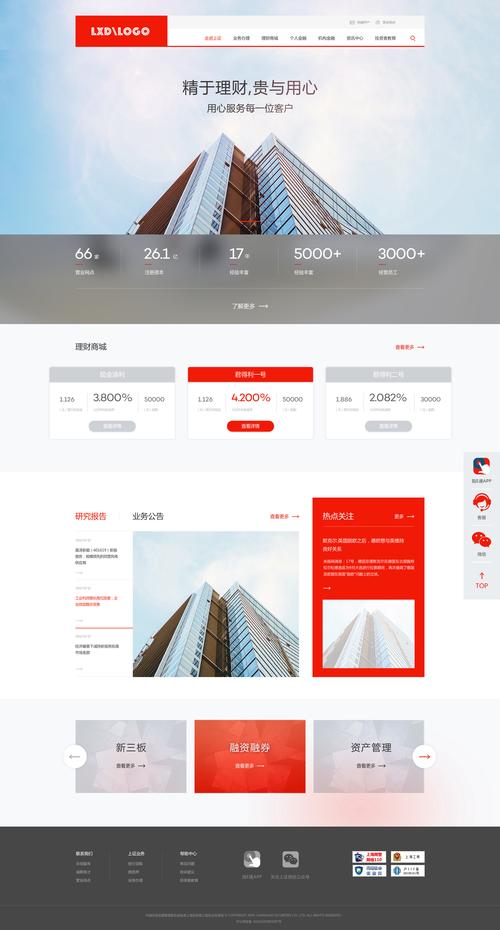
- 使用大胆的色彩和大尺寸图片吸引用户注意力。
- 保持首页简约,重要信息一目了然,尽量避免信息过载。
- 引入微动画,使用户体验更流畅,提升趣味性。

- 基于用户行为分析,推荐相关产品或服务。
- 允许用户自定义首页布局,选择自己感兴趣的内容。
- 使用算法推荐个性化的文章或视频,提升用户粘性。
- 在官网首页集成社交媒体动态,展现品牌的最新活动。
- 添加“分享”按钮,鼓励用户分享内容到他们的社交媒体平台。
- 揭示用户生成内容(UGC),展示用户与品牌互动的真实案例。
创意方向旨在提高官网首页的用户体验和互动性,结合当前社交媒体趋势,吸引用户更多参与,从而提升品牌知名度与忠诚度。
